- 按分类↓
- 按标签↓
- 女人
- 汽车
- 时装
- 老虎
- 水果
- 彩妆
- 风景
- 动物
- 酒
- 昆虫
- 绿色
- 植物
- 美女
- 花
- 建筑
- 小孩
- 婴儿
- 自行车
- 椅子
- 耳机
- 相机
- 桥
- 沙发
- 内衣
- 性感
- 飞机
- 名片
- 宣传册
- 避孕套
- 刀
- 眩光
- 海
- 狼
- 品牌
- 自然
- 大象
- 美食
- 披萨
- 人像
- 摩托车
- 插画
- 艺术
- 高清
- 椅子
- 狂野
- 男人
- 少妇
- 宗教
- 鹦鹉
- 昆虫
- 披萨
- 面包
- 向日葵
- 街道
- 公路
- 冰箱
- 床
- 沙发
- 建筑
- 手机
- 化妆品
- 时尚
- 奢侈
- 凳子
- 矿泉水
- 红酒
- 画册
- 肖像
- 宣传册
- 纪实
- 别墅
- 高跟鞋
- 哈密瓜
- 松鼠
- 西瓜
- 奥运会
- 马铃薯
- 蜂蜜
- ELLE
- Vogue
- 部落
- HTC
- iPad
- 奔驰
- 香水
- 竹子
- 海滨
- 夜景
- 公寓
- 货架
- 凉亭
- 铁路
- 射箭
- 游泳
- 蜜蜂
- 情侣
- 拥抱
- 儿童
- 飞利浦
- 猕猴桃
- 脐橙
- 毛衣
- 耐克
- 阿迪达斯
- 球鞋
- 草莓
- 眼镜
- 耳塞
- 娃娃
- 躺椅
- 猫
- 宠物
- 海报
- 排版
- 火柴
- 火车
- 餐厅
- 棒棒糖
- Dezeen
- 折纸
- 奶牛
- 醋
- 铲子
- 台灯
- 黄昏
- 蜡烛
- 厨具
- 泳装
- 背包
- 刀叉
- 骷髅
- 充电器
- 沙漠
- 老鹰
- 根雕
- 热气球
- 薯条
- 安卓
- 支架
- 枕头
- 果酱
- 奶昔
- 墨镜
- 蝴蝶
- 护肤品
- 外套
- 跷跷板
- 茶壶
- 骏马
- 剪刀
- 零食
- 清酒
- 花瓶
- 乐器
- 烟雾
- 蜻蜓
- 按摩器
- 拖把
- 绳子
- 吉它
- 皮套
- 灯饰
- 石榴
- 木质
- 衣架
- 贝壳
- 海鲜
- 牛排
- 料理
- 图书馆
- 展厅
- 展台
- 荷花
- 木屋
- 魔幻
- 店铺
- 专卖店
- 羽毛
- 鸟
- 乒乓球
- 松子酒
- 辣椒
- 甲壳虫
- 夹子
- 雪茄
- 书架
- 蘑菇
- 影星
- 钢笔
- 割草机
- 粉笔
- 胡子
- 巧克力
- 调羹
- 三角板
- 梯田
- 鹅卵石
- 头发
- 灯泡
- 蛋糕
- 乔布斯
- 青蛙
- 变色龙
- 万圣节
- 南瓜
- 硬汉
- 坚果
- LOGO
- 漂流瓶
- 嘴唇
- 斑马
- 鳄鱼
- 菠萝
- 胡桃
- 土豆
- 舞蹈
- 溪流
- 湖
- 玫瑰
- 豌豆
- 青豆
- 铁塔
- 牙齿
- 冰淇淋
- 芦苇
- 蒲公英
- 帐篷
- 狮子
- 杯子
- 蚂蚁
- iPhone
- 色块
- 樱桃
- 鲜花
- 花瓣
- 游艇
- 船
- 蓝天
- 白云
- 瀑布
- 垃圾桶
- 遥控器
- 大楼
- 轮胎
- 轮毂
- 美容
- 袋子
- 螺丝刀
- 保鲜盒
- 球队
- 露珠
- 玩具
- 池塘
- 衣帽架
- 雄狮
- 猫科
- 黑女人
- 黑人
- 森林
- 树林
- 夕阳
- 平底锅
- 煎锅
- 树皮
- 大树
- 食材
- 调料
- 佐料
- 住宅
- 家
- 香菇
- 氢气球
- 气球
- 树桩
- 美妆
- 轮船
- 白桦树
- 高清女
- 金发
- 红发
- 彩蛋
- 鸡蛋
- 复活节
- 好莱坞
- 山脉
- 美景
- 沼泽
- 猛兽
- 迈巴赫
- 奥迪
- 宝马
- 骆驼
- 世界杯
- 球星
- 足球
- 国家队
- 比赛
- 网球
- 球
- 体育明星
- 室内设计
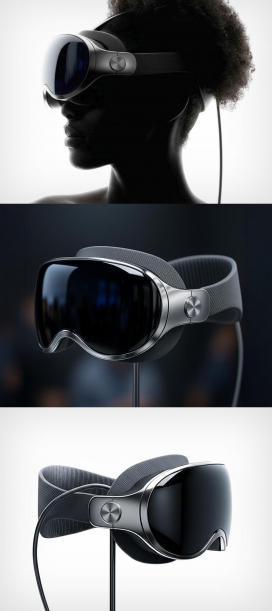
- VR
- 3D打印
- 3D印刷
- 医生
- 菱形线条
- 瑜伽
- 护肤品女郎
- 基因
- DNA
- 人体结构图
- 肌肉
- 减肥女郎
- 三文鱼
- 寿司
- 筷子
- 手抓饼
- 迈凯伦
- 马卡龙
- 蛋挞
- 巨蜥
- 蛇
- APP
- 矢量
- 素材
- 花纹
- 图表
- 报表
- 商务
- 水滴
- 水花
- 瓶子
- 火焰
- 蜿蜒
- 背景图
- SNS
- 头脑
- 光纤
- 蓝光
- 白屋
- 人体结构
- 马拉松
- 减肥
- 拔牙
- 听诊器
- 大米
- 米饭
- 米粒
- 圣诞节
- 圣诞树
- 金箔
- 2020立体字
- 2020
- 海报素材
- 贺卡
- 卡片
- 音乐海报
- DJ
- 大数据
- 云平台
- 云计算
- 盾牌
- 奖杯
- 金牌
- 职业经理
- 白领
- 女秘书
- 握手
- 谈判
- 手势
- 信息图表
- 圆形素材
- 百分比
- 情人节
- 爱心
- 剪影
- 卡通人
- 假发
- 窗帘
- 帷幕
- WIFI
- 拼图
- 抛物线
- 折扣
- 曲线
- 健身房
- 指甲
- 细胞
- 螺旋
- 烟
- 车流
- 撕边
- 身份证
- AI
- 贺岁
- 新年
- 铅笔
- 香米
- 粮食
- 指纹
- 箭头
- 物流
- 电商
- 立体字
- 3D
- 眉毛
- 睫毛
- 眼影
- 体检
- 医疗设备
- 医院
- 徽标
- 雕鸮
- 牙科
- 牙医
- 专家
- 咖啡厅
- 咖啡馆
- iphone11
- 菜单
- 菜谱
- 上班族
- 精英
- 遛狗
- 长发美女
- 长发女子
- 霓虹灯
- 楼书
- 旗帜
- 炫彩
- 五彩
- 绚丽
- 2021
- 圣诞节礼盒
- 礼品素材
- 金箔素材
- 曲线素材
- banana
- 比基尼
- 面膜
- 瓶子素材
- 化妆品素材
- 假牙
- 口腔
- 口罩
- 护士
- 雨靴
- T恤衫
- 贺卡素材
- 卡片素材
- 射灯
- 光轨
- 蓝海
- 沙滩
- 日出
- 西餐
- 银行卡
- 头盔
- 空间设计
- 不粘锅
- 陶罐
- 瓷器
- 镶牙
- 卫生所
- 胶囊
- 蛋白质
- 药片
- 药品
- 雪糕
- 鸡尾酒
- 威士忌
- 铁锹
- 园艺
- 工具素材
- 快餐
- 金星
- 新年快乐
- 牛年
- 剪纸
- 鸮
- 指甲油
- 无花果
- 水母
- 油桃
- 榴莲
- 拳头
- iphone12
- 团结
- 麋鹿
- 手电筒
- 蜘蛛
- 摩天轮
- 西服
- 领克
- 特斯拉
- 鼠标
- 笔记本电脑
- 开心果
- 腰果
- 洋葱
- 假肢
- 线条
- 衣柜
- 牛油果
- 鱿鱼
- 电钻
- 起子
- 老虎钳
- 丹霞山
- 蓝莓
- 雨伞
- 太阳花
- 口罩素材
- 新冠病毒
- 病毒素材
- 蜂鸟
- UFO
- 拔牙工具
- 舞台
- 绣球
- 航拍
- 步骤图表
- 包角
- 打折
- 优惠
- 月球
- 镊子
- 锤子
- 气球素材
- 花生
- 爆米花
- 朗姆酒
- 牙刷
- 器皿
- 试管
- 实验室
- 科研
- 木勺
- 液态花纹
- 开瓶器
- 牙套
- 核桃
- 果仁
- 风车
- 香蕉
- 毛毛虫
- 螺丝
- 晚礼服
- 吊床
- 跨年字
- 中秋节
- 2024
- 圣诞节素材
- 按热搜↓
- 互联网企业
- 绸缎
- VR
- 标致
- 新型
- 人
- Ha
- PS
- 花
- 厨师
- 数码
- NHN
- 设计
- CSS3
- 液晶
- AI
- 数码
- de
- èŠ
- 玩具
- AIG
- 广告
- F
- 一
- AI
- 人
- 广告
- 隧道
- 地
- 系统
- 电脑管家
- 360
- 液晶
- èŠ
- 手
- T
- 蛋糕
- 纸
- IS
- 大众
- 组合
- 手
- 水
- 光
- 儿童电气
- WA
- 树林
- M
- 鞋子
- 凳
- 白领
- 纸
- K
- T
- 水
- 一
- 收音
- 灵感
- 人士
- 书
- S
- AT
- 个人网站
- 化肥
- Di
- 配件
- T
- 烹饪
- 系统
- J
- 007
- 水
- 住宅
- Form
- LOF
- Ph
- 安全
- Lexus
- 秋天
- 老虎
- 海
- 烘焙
- 城市夜景
- Form
- 数码
- 马
- Th
- 沙丘
- 金发
- 浪漫
- 心
- 杀毒
- 纹理
- 干净
- NI
- 灯光
- Lo
- 信息
- LASH
- 印度
- C
- 传统饮食
- 读书